Tout projet web réussi passe par une préparation en amont pour identifier les étapes clés.
Je vois trop souvent de clients qui mettent les mains dans le cambouis trop rapidement et réfléchissent après à leur besoin… Résultat : ils perdent du temps et finissent par s’engluer…

Vous l’aurez compris, la création de son site internet, commence en amont de sa conception.
Afin de clarifier votre projet, je vais vous détailler la méthodologie que j’utilise avec mes clients en tant qu’agence de création de site web à La Rochelle.
Dans cet article, je vous guide pas à pas dans la chronologie des étapes nécessaires à la mise en œuvre d’un site web et vous indique tous les éléments auxquels vous devez penser avant, pendant et après le lancement du site internet.
Les 9 étapes clés pour la mise en place
- Réalisation du cahier des charges
- Définition d’un nom de domaine
- Achat d’un hébergement
- Installation de tous les éléments techniques pour la création et la mise en ligne
- Choix du design du site – thème
- Implémentation du site
- Formation sur le logiciel
- Mesurer
- Promotion du site
Étape 1 : le cahier des charges – point de départ de la création de votre site web
A quoi sert le cahier des charges ?

Le cahier des charges est un document que l’on utilise dans le cadre du développement d’un projet. Sa rédaction suit en général des normes assez fixes. Il sert à définir la finalité d’un projet, les étapes pour sa réalisation et les éléments nécessaires pour le mener à bien.
Le cahier des charges va donc permettre de regrouper l’ensemble des éléments dont vous aurez besoin lors de la réalisation de votre projet de site internet.
Il va notamment permettre de définir :
- Les cibles et modes de communication
- Votre offre et celles déjà existantes sur le marché (Benchmarck)
- L’objectif et le positionnement du site
- Les expressions clés
- L’arborescence / La page d’accueil
- Le contenu
- Les besoins spécifiques
- Le « Look and Feel »
- Les informations techniques
- Le déroulé du projet
Les cibles et le mode de communication
- Qui sont vos visiteurs, quels langage ou jargon utilisent-ils ?
-
- Selon la cible choisie, le type de discours, le niveau de complexité ou le vocabulaire utilisé seront différents. La présentation graphique et le rédactionnel sont à adapter à la cible.
-
- On ne s’adresse pas de la même manière à des adolescents ou à des scientifiques, la communication BtoB est différente du BtoC.
-
Découvrez comment créer votre propre persona.
 L’offre marketing
L’offre marketing
- Qu’allez-vous proposer à vos visiteurs, de quoi allez-vous parler ?
-
- Quels produits ou services souhaitez-vous mettre en avant ?
- Devez-vous tout présenter, tout dire ?
- Que font vos concurrents (Benchmark) ?
- Le font-ils bien ?
- Comment l’améliorer ?
- Qu’est-ce qui vous différencie d’eux ?
- En quoi êtes-vous meilleur qu’eux ?
L’objectif et le positionnement de votre business
- Quel est l’objectif du site internet ?
-
- Présenter des produits, un service… ?
- Se faire connaître ?
- Apporter de l’information ?
- Générer des contacts, des ventes ?
- Quel est le positionnement du site ?
- Site vitrine ? Site marchand ?
- Quel est le ton du site : santé, sportif, éducatif… ?
Les expressions clés
- Que vont taper les internautes qui recherchent votre offre ?
-
- Qui recherche vos solutions, produits, services ?
- Comment l’expriment-ils lorsqu’ils effectuent une recherche sur un moteur de recherche comme Google ?
- Quels sont les mots-clés de vos concurrents ?
- Quelles sont les expressions les plus importantes pour votre positionnement.
- Le travail de référencement commence dès cette étape !
- Prenez une feuille de papier et écrivez tous les mots clés qui vous viennent.
- Lorsque vous avez écrit tous les mots-clés, regroupez les ensuite en thématiques :
-
- Segmentez vos expressions-clés selon les services ou solutions que vous proposez.
- Regroupez-les expressions-clés par grands thèmes et à nouveau par ordre d’importance.
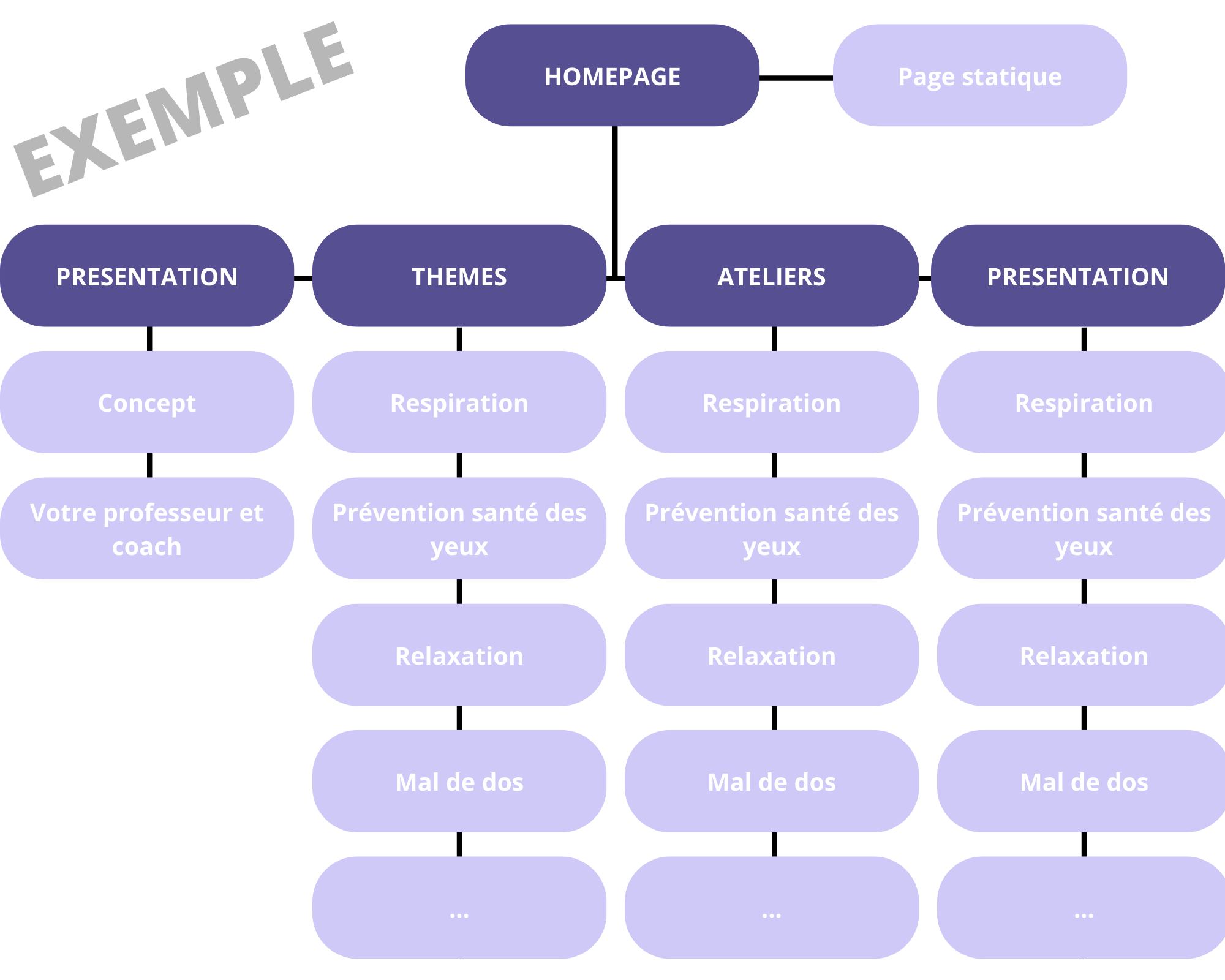
L’arborescence de votre site internet
- Quelles seront les rubriques, sous rubriques, pages du site, vous permettant d’organiser votre contenu de manière agréable en intégrant vos expressions-clés ?
-
- Rédigez les grandes idées maîtresses pour chaque page (tout en conservant à l’esprit vos expressions-clés).
- Devez-vous diviser les contenus, créer plus de sous rubriques, plus de pages, pour garder une idée maîtresse par page et optimiser chacune d’entre elles pour une expression-clé majeure ?
- Définissez alors l’arborescence du site.

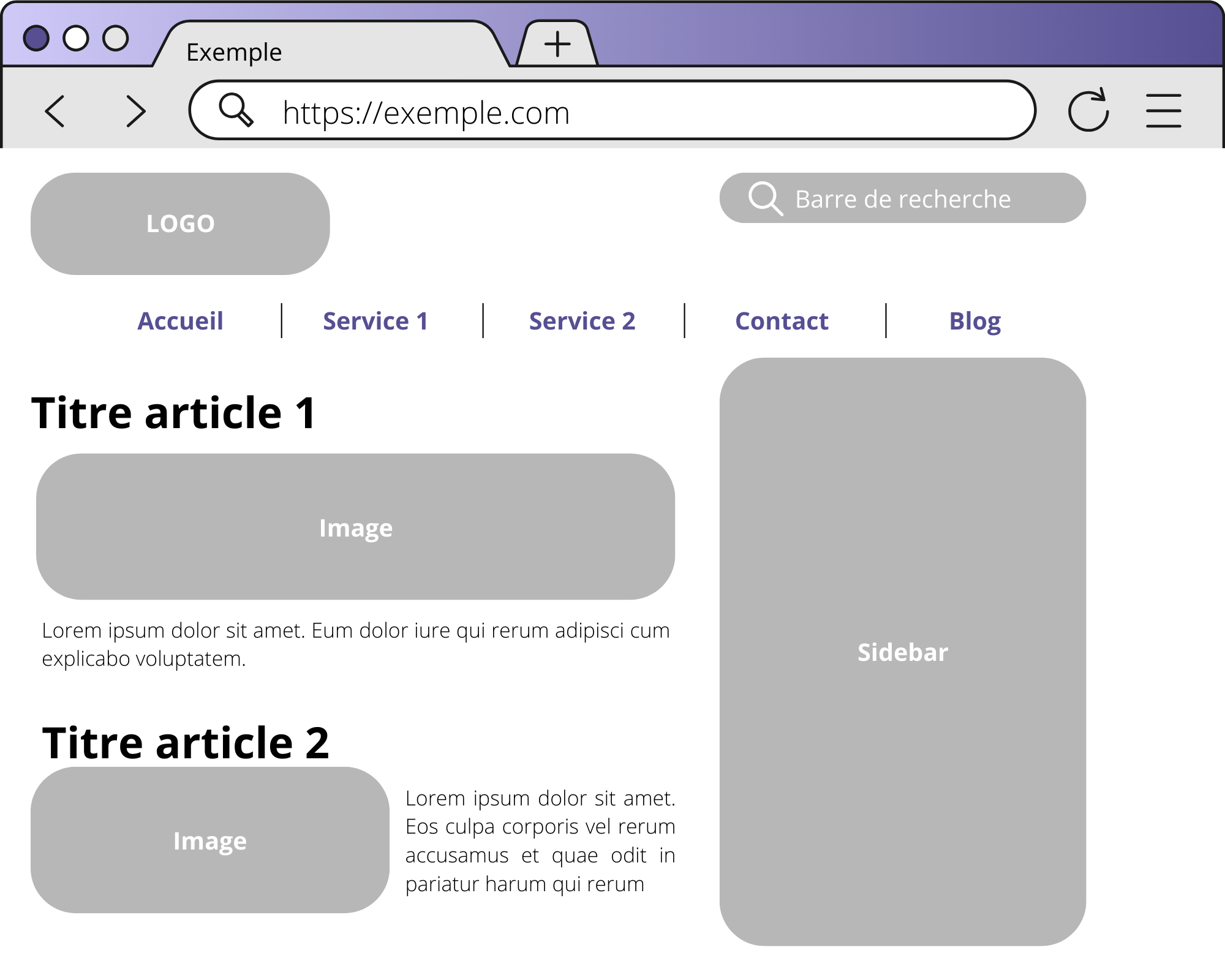
La page d’accueil du site web
- Dessinez ce que vous imaginez être votre future page d’accueil
- Comment allez-vous placer votre logo ? Votre menu (1er niveau de votre arborescence) ? Voulez-vous une sidebar (barre latérale) ? Que va contenir votre pied de page ?…

Pour en apprendre plus sur les pages d’accueil : Comment créer une page d’accueil ?
La rédaction des textes
- En respectant vos objectifs d’expressions-clés, finalisez les textes et validez le volume de chacun d’entre eux.
- Intégrez les expressions-clés, dans les titres de vos menus, les titres principaux de vos pages et les sous-titres de vos paragraphes.
- Mettez vos mots-clés en gras.
- N’oubliez pas les synonymes et le champ sémantique dans les textes https://guersanguillaume.com/champ-semantique-seo/.
- Soignez vos descriptions. Vous rédigez pour le web, faites de petits paragraphes distincts, plutôt que de longs blocs fastidieux.
- Pensez à mettez des liens entre les pages mais également des liens externes de sites référents dans votre domaine.
Les besoins spécifiques
Au-delà des pages « classiques » détaillant vos offres/services, présentant votre entreprise… Aurez-vous besoin de fonctionnalités supplémentaires comme :
- Un calendrier de prise de RDV
- Un site en plusieurs langues (lien vers article multilingue)
- Une galerie de photo pour présenter vos projets/réalisations
- Un menu plus élaboré avec des icônes
- Un champ pour s’inscrire à une newsletter
- …
Tous ces besoins doivent bien être spécifiés et écris de façon précise dans le cahier des charges pour éviter les mauvaises surprises du type: “Ah, bah ce n’était pas mentionné au début donc il faudra prévoir un budget supplémentaire…”

« Look and feel » c’est-à-dire le design et l’apparence
- Quels sont les éléments de votre charte graphique ?
- Quelles sont les couleurs que vous souhaitez avoir ?
- Quel type de site aimez-vous ? Sobre ou « punchy », aéré ou condensé, facile à naviguer et à lire …
- Avez-vous déjà des polices d’écriture que vous aimez bien ?
- Quel ton donner au site ?
- Relaxant, qui marque les esprits, original … ?
Les informations techniques
- Avez-vous déjà acheté un nom de domaine ou un hébergement ? Si oui, spécifiez-le et précisez chez qui ? Si non, nous détaillerons cette étape juste après
- Souhaitez-vous ajouter des indicateurs de suivi pour mesurer les visites de votre site ? Mise en place de Google Analytics ou Matomo (liens)
- Mais également avez-vous en tête de faire de la publicité sur Facebook par exemple ? Car dans ce cas il faudra mettre en place un pixel de suivi pour connecter Facebook et votre site
- Précisez les points clés de sécurité : anti-spam, backup, …
- Le site sera-t-il conforme au norme RGPD avec notamment des pages de mentions légales, politique de confidentialité, conditions générales de vente pour les sites e-commerce. L’agence fournit-elle ces pages ?
Le déroulé du projet
- Quand lance-t-on le projet et quelle sera la date de mise en ligne ?
- A quelle fréquence fait-on des points sur l’avancée du projet ?
- Y aura-t-il une formation en fin de projet pour être autonome sur les changements ?
- Une maintenance est-elle proposée pour assurer une pérennité de mon site internet ?
Télécharger un modèle de cahier des charges « Création site web »
Étape 2 : le nom de domaine de votre site internet
- Choisir un bon nom de domaine n’est pas chose facile, c’est un peu comme le nom que l’on donne à un enfant. Il faut bien choisir, car vous serez amené à le garder pendant longtemps.
- Votre nom de domaine doit être facilement lisible, écrivable et prononçable.
- Vous pouvez savoir si votre nom de domaine est lisible en vous imaginant le communiquer à un proche ou à un futur client.
- Évitez donc les tirets, les nombres, les accents ou tout autre caractères spéciaux.
- Il doit aussi être mémorisable tout en restant original et pas trop long
- Si votre nom de domaine est déjà lisible et prononçable, il y a de fortes chances qu’il soit mémorisable. C’est aussi extrêmement important, car si vous avez un minimum d’ambition pour votre site, vous voulez que vos visiteurs gardent son nom à l’esprit.
- Veillez aussi à effectuer une recherche pour voir si votre nom de domaine ne se rapproche pas trop d’un autre nom de domaine déjà déposé. Pour le vérifier je vous conseille de vous rendre sur le site de l’INPI
- Parfois, rester simple en prenant votre nom et prénom peut être une bonne alternative selon votre secteur d’activité.
- Vous pouvez aussi mixer vos initiales avec votre activité. Par exemple : SJsecretaria ou FCcommunication.

- La question de l’extension
- Je vous recommande de ne pas choisir une extension de domaine trop exotique. Limitez-vous au .com, .net ou .org. Le .fr est important si votre public est français. Vous pouvez utiliser une extension régionale si votre site cible un public d’un pays en particulier (.co.uk, .it etc).
- Sachez que les gens ont plus tendance à retenir le .com mais ce n’est pas obligatoire. Si votre site est voué à être connu, il le sera, quel que soit son extension.
- Pour savoir si votre nom de domaine est disponible, rendez-vous par exemple sur le site de OVH
- Le domaine a déjà été enregistré !
Et oui un nom de domaine est unique donc il arrive qu’il soit déjà pris par quelqu’un autre. Et ce, même s’il n’y a pas de site internet derrière. Dans ce cas essayez des alternatives. OVH, vous propose aussi des domaines disponibles.
Une fois votre nom de domaine trouvé, il faut passer à l’étape suivante, à savoir l’achat de l’hébergeur.
Étape 3 : Achat d’un hébergeur avec un nom de domaine
C’est quoi un hébergeur ?
Un hébergeur web est une entreprise qui stocke sur des serveurs les fichiers constituant votre site ainsi que la base de données qui lui est associée afin que votre site soit accessible 24h/24 et 7j/7.
Quel hébergeur choisir ?
Il existe beaucoup de sociétés qui proposent de l’hébergement de sites internet. Pour ma part, je me dirige aujourd’hui de plus en plus vers des sociétés françaises et je regarde au-delà de l’hébergement, en faisant attention aux services associés, notamment la disponibilité et la réactivité de la hotline.
Le choix de l’hébergeur est primordial, car en changer est possible, néanmoins cela implique une migration qui peut prendre du temps et mettre votre site hors-ligne un moment.
Voici les 2 hébergeurs avec lesquels je travaille le plus :

- OVH pour des raisons historiques et aussi parce que beaucoup de mes clients sont déjà chez eux.
- Leader du marché français et européen
- Support téléphonique avec un temps de réponse très long
- Différents tarifs en fonction de vos besoins : https://www.ovhcloud.com/fr/web-hosting/
 O2Switch, que je privilégie de plus en plus. O2Switch propose une offre unique à 5€HT/mois :
O2Switch, que je privilégie de plus en plus. O2Switch propose une offre unique à 5€HT/mois : -
- Support téléphonique accessible rapidement
- Serveurs en France à Clermont-Ferrand
- Interface simple
- Migration gratuite possible
Pour aller plus loin voici un article « Meilleur hébergeur WEB : le guide comparatif en 2022 »
Remarque : pour la 1ere année, ces 2 hébergeurs offrent un nom de domaine avec l’achat de l’hébergement.
A partir de l’étape 4, je ferai un focus uniquement sur WordPress qui est le CRM que j’utilise lors de la création de site internet de mes clients.
Étape 4 : Installation technique du site web
L’installation technique consiste à connecter l’hébergeur au CRM WordPress. Mais également s’assurer que votre site est sécurisé avec un certificat SSL. L’activation du certificat SSL va permettre d’avoir un site internet en https et non en http, et ainsi rassurer l’utilisateur avec un cadenas vert quand il navigue sur votre site mais également pour les moteurs de recherche.

Étape 5 : Choix du design lors de la création de votre site internet
Le design passe par le choix d’un thème gratuit ou payant. Pour ma part, je privilégie les thèmes gratuits car bien souvent les thèmes payants proposent trop d’options inutiles qui alourdissent inutilement le site, menant à une perte de performance sur la rapidité de chargement.
Le nombre de thèmes WordPress gratuits est d’environ 10 000. Vous aurez donc l’embarras du choix. Le but est de ne pas s’y perdre. Pour vous aider à prendre une décision, voici mes recommandations :
- Choisir parmi des thèmes populaires
- Regarder en fonction du design du menu et du blog
- Tester plusieurs thèmes pour voir le rendu car entre le visuel proposé et la réalité il y a souvent un écart
Le thème va vous donner l’aspect général de votre site internet, et va falloir ensuite le paramétrer en ajoutant votre logo, vos couleurs… Après, vous allez devoir créer l’ensemble de vos pages. Aujourd’hui WordPress est installé avec l’éditeur Gutenberg.
L’éditeur de bloc Gutenberg est un outil qui permet de créer du contenu pour un site WordPress de manière simple et efficace. Il contient plusieurs modèles de “blocs” qui peuvent être ajoutés à une page ou un article et modifier leur mise en page et leur style. Les blocs Gutenberg permettent d’ajouter plusieurs types de contenu comme des titres, des paragraphes, des images, des listes, des fichiers audios et bien plus encore. Il devient donc possible pour quiconque étant familier avec l’environnement WordPress d’ajouter du contenu facilement à son site sans devoir ajouter du code personnalisé.
Source : WP Définition

Néanmoins d’autres éditeurs existent permettant de créer des pages avec une grande souplesse de mise en page.
Les 2 constructeurs de pages les plus connus sont Elementor et Divi. Pour ma part j’ai une préférence pour DIVI.
Quelques mises en garde par rapport au design
- Gardez toujours en tête que le visuel est au service du contenu et non pas l’inverse
- Utilisez des artifices graphiques notamment pour mettre en valeur les points importants
- Sauf exception, le graphisme ne doit pas être une démonstration artistique mais avant tout rendre agréable la visite du site
- Gardez systématiquement à l’esprit l’aspect pratique, fonctionnel, instinctif que doit avoir le design sur la navigation et la facilité de repérage dans le site
L’aspect de votre site internet, et même de votre identité de marque doit être pensé dans les moindres détails. Il est donc important de prendre en compte les différentes significations des couleurs.
Signification des couleurs :
- Bleu : rêve, sérénité, vérité, sagesse, loyauté, fraîcheur
- Jaune : joie, chaleur, fête, ego, puissance, connaissance, amitié
- Rouge : amour, passion, chaleur, sexualité, triomphe
- Vert : espérance, chance, stabilité, concentration, argent
- Orange : joie, créativité, communication, sécurité, optimisme
- Rose : féminité, romantisme, séduction, tendresse, bonheur
- Violet : amitié, délicatesse, rêve, paix, méditation
- Marron : nature, neutralité, douceur
- Noir : élégance, simplicité, sobriété, rigueur, mystère, luxe
- Blanc : pureté, innocence, mariage, virginité
- Gris : calme, douceur
Étape 6 : Implémentation du site web
Cette étape consiste à intégrer votre contenu écrit en amont dans les différentes pages définies dans le cahier des charges. Le but de cette étape est d’équilibrer les pages entre le texte et les visuels afin d’avoir un rendu agréable pour les visiteurs.
Pensez aussi à ajouter des boutons afin de créer des liens vers d’autres pages de votre site afin de fluidifier la navigation et inciter à l’appel à l’action pour, par exemple, prendre contact avec vous.

Cette étape consiste aussi à intégrer et paramétrer toutes les extensions standards et celles nécessaires par rapport au cahier des charges
Les extensions standards que j’utilise dans tous les sites que je crée sont des extensions pour :
- le SEO : Yoast SEO ou Rank Math SEO
- la sécurité : WP Cerber ou Solid Security
- les sauvegardes : UpdraftPlus
- les statistiques du site : Google Analytics, Matamo ou Monsterinsight
- la RGPD : GDPR Cookie Consent ou Complianz | GDPR/CCPA Cookie Consent
Ensuite, selon les besoins, vous pouvez implémenter des extensions pour ajouter des fonctionnalités à votre site comme par exemple :
- Newsletter
- Partage sur les réseaux sociaux
- Multilingue (Français et Anglais)
- E-commerce
- Galerie d’image
- …
Attention aux nombres d’extensions installées !
On trouve des extensions pour beaucoup de choses. On dénombre aujourd’hui plus de 50 000 extensions rien que sur le répertoire officiel de WordPress.
Néanmoins, implémenter trop d’extensions peut nuire à votre site en termes de poids et donc de vitesse de chargement, mais aussi certaines extensions peuvent rentrer en conflit entre elles et faire bugger votre site web.
Étape 7 : Formation
Réaliser une formation pour comprendre ce qui a été réalisé sur votre site internet est primordial pour moi. En effet, je souhaite que mes clients restent acteurs de leur site web.
Ainsi tout au long du projet, je leur explique mes choix et ce que j’ai fait.
Puis une formation finale est réalisée pour faire le tour de toutes les fonctionnalités, mise à jour et création d’article. Grâce à cela, mes clients peuvent être autonomes sur leur propre site internet et réellement comprendre ce qui a été fait.
Étape 8 : Mesurer les visites de votre site internet
Un outil de statistiques adapté à votre site vous permettra de mieux comprendre et connaître vos visiteurs. D’où viennent-ils, quels mots clés ont-ils utilisés afin d’accéder à votre site internet, quelles pages ou rubriques sont les plus souvent affichées ? Si cette provenance, mots-clés, pages consultées, ne correspond pas à vos attentes, découvrez pourquoi et adaptez, modifiez, corrigez votre site web ou la communication faite autour de ce dernier afin de corriger le tir.
Exploitez les statistiques va vous permettre de réoptimiser votre site selon les résultats
Étape 9 : Promouvoir le site web
Votre site internet est le socle de votre communication, afin d’attirer du trafic il va falloir mettre des actions en place. Une fois le site lancé, celui-ci nécessitera un travail de promotion et référencement.
Voici quelques conseils : 
- Recherchez des partenaires, réalisez des inscriptions sur des sites externes, faites des communiqués de presse, des achats d’espaces…
- La recherche de partenaires de thématiques connexes ou complémentaires permettra de travailler l’affichage publicitaire ou l’échange de liens.
- Rappelez-vous toujours que dans de très nombreux cas, votre site web ne doit pas être votre unique moyen de communication
- Un blog de vrais conseils connexes à votre activité peut être un excellent moyen d’attirer des visiteurs vers votre site et de faire vivre votre site
- Une stratégie de présence sur les portails adaptés peut démultiplier vos visites
- Une newsletter bien conçue peut générer un trafic non négligeable
- Rejoignez les réseaux sociaux et utilisez-les pour promouvoir votre activité et votre site
- Mettez en place un concours, proposez un outil gratuit, créez le buzz au moyen d’une vidéo, …
- Et parce qu’il n’y a pas que le web …
- Utilisez des objets promotionnels, sponsorisez un journal, un événement…
- Votre seule limite est votre imagination !
En conclusion, la création d’un site internet est un projet à moyen long terme. Bien définir ses besoins en amont, c’est se donner la chance de créer un site pérenne dans le temps.
Vous voyez des éléments que j’ai pu oublier ? N’hésitez pas à me les indiquer en commentaire
Pour aller plus loin :
Besoin d’un accompagnement pour développer votre site internet ? Demandez une consultation gratuite
Envie d’améliorer vos connaissances en communication digitale ?
Abonnez-vous à notre newsletter mensuelle pour recevoir des astuces et conseils dans votre boîte mail